Một trong những nhiệm vụ chính mà các nhà thiết kế bố cục của các trang web mới phải đối mặt là tải nhanh các trang bằng trình duyệt. Và vì không phải tất cả người dùng đều thích một thiết kế tối giản, bạn phải tìm ra sự dung hòa giữa một thiết kế đẹp với các yếu tố đồ họa trang nhã và tốc độ của tài nguyên web. Trước đây, để giảm dung lượng hình ảnh, các nhà phát triển trang web đã sử dụng-g.webp
Tại sao định dạng-p.webp

Chữ viết tắt, là tên của loại đồ họa này, được hình thành từ các chữ cái đầu tiên của các từ tiếng Anh sau: đồ họa mạng di động, có thể được dịch là "đồ họa di động để sử dụng trên mạng." Định dạng-p.webp
Định dạng-p.webp
Ngày nay, hai phiên bản của thuật toán này được sử dụng rộng rãi. Trong trường hợp đầu tiên, bảng màu 8 bit được sử dụng và trong trường hợp thứ hai, bảng màu 24 bit. Ảnh ở định dạng PNG-8, so với phiên bản GIF, có tỷ lệ nén tốt hơn một chút và thiếu khả năng tạo hoạt ảnh. Mặc dù một hình ảnh như vậy có thể chứa tối đa 256 màu, thuật toán này được sử dụng rộng rãi để tạo văn bản đồ họa, biểu trưng, hình minh họa với các cạnh sắc nét và hình ảnh có độ trong suốt của gradient. Trong trường hợp rõ ràng là không đủ, các nhà phát triển sử dụng định dạng-p.webp
- Cải tiến thuật toán nén để loại bỏ bất kỳ sự giảm chất lượng nào.
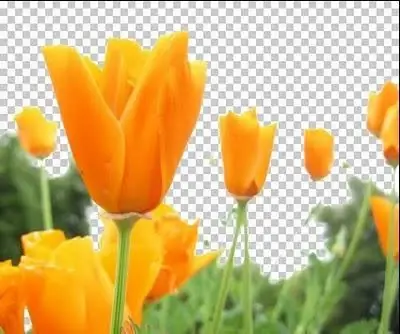
- Khả năng sử dụng độ trong suốt alpha cung cấp 256 mức độ trong suốt khác nhau.
- Sự hiện diện của hiệu chỉnh gamma, cho phép bạn tự động điều chỉnh độ sáng của hình ảnh khi phát trong các chương trình khác nhau.
- Có khoảng 16,7 triệu màu.
Tất cả những điều này cùng góp phần vào việc sử dụng PNG24 để nén bất kỳ hình ảnh nào chứa các vùng trong suốt, hình vẽ với nhiều màu sắc và đường viền hình ảnh rõ ràng.

Xu hướng phát triển
Mặc dù thực tế là việc phân phối định dạng-p.webp

Hầu hết các chương trình đồ họa người dùng (ví dụ như MS Paint) ngày nay đã sử dụng nó làm tiêu chuẩn để lưu tệp "theo mặc định". Có lẽ, nếu không dành cho các hình ảnh động và kỳ quặc của các phiên bản Internet Explorer cũ hơn,-g.webp






